Magento2:オリジナルテーマ作成で最初に必要な作業

イントロダクション
この記事ではMagento2においてサイトデザインの見た目を調整するためのオリジナルのTheme(テーマ)コンポーネントの作成手順を紹介します。
Magento2のセットアップが済むと最初に調整したくなる部分はサイトデザインを自社オリジナルに調整することだと思います。Magento2においてサイトデザインの見た目を調整するには、まず最初にオリジナルのTheme(テーマ)コンポーネントを作成する必要があります。Magentoでは本体のソースファイル郡を直接編集するのではなく変更箇所をピックアップ定義して、オリジナルテンプレートファイルの追加、ならびに、既存テンプレートファイルからの置換、削除を設定記述するお作法があります。
これは、Magentoでは本体のソースを直接編集してしまうとパッチ適用などComposerによるバージョンアップ時に影響がでてしまうので、デザインのカスタマイズについてThemeコンポーネントとして分離しその中で定義設定することで本体プログラムへ影響を与えない様に考慮された仕組みになります。
(※)本記事執筆時のバージョンはMagento2.4.5になります。
新規テーマコンポーネント作成手順
オリジナルの新規テーマコンポーネントの作成は下記のような手順となります。
- Themeコンポーネント配置用ディレクトリの作成
- theme.xmlファイルの作成と配置
- registration.phpファイルの作成と配置
- ファイルパーミッションの設定
- 動作モードをDeveloperモードへ変更
- バックエンド画面でストアテーマの設定
- テストデプロイ確認
- 動作モードをProductionモードへ変更(元に戻す)
【1】Themeコンポーネント配置用ディレクトリの作成
CLIコンソールから magentoのインストールのディレクトリに移動して “./app/design/frontend/" 配下にオリジナルテーマファイルのコンポーネントを配置するディレクトリを作成します。
ディレクトリの命名は “<Vendor>/<theme>" になります。
<Vendor> → 開発者ベンダー名
<theme> → テーマの名前
(※)<Vendor>,<theme>は任意の文字列でOKですが、<Vender>についてはMagentoのお作法に沿って先頭文字を大文字英字、それ以降は小文字英数字とします。
下記のコマンド例では、<Vendor>を"Myvendor"。<theme>を"custom"とした場合になります。
$ cd /path/to/magento
$ mkdir ./app/design/frontend/Myvendor
$ mkdir ./app/design/frontend/Myvendor/custom
【2】theme.xmlファイルの作成と配置
前ステップで作成したディレクトリに theme.xml を新規作成します。
$ vi ./app/design/frontend/Myvendor/custom/theme.xml
設定パラメータとして設定すべき部分は2箇所
- <title> パラメータ
→このテーマの管理上のタイトル。好きな文字列 - <parent> パラメータ
→このテーマ元となる既存のテーマ。
(※)Magentoインストール時に採用されるテーマであれば “Magento/luma" を指定。もっと原始的なテーマから変更を加えたい場合には “Magento/blank" を指定。何もデザインを継承しない場合(全くのゼロからデザインしたい場合)は無指定でもOKなようですが定義ファイルが膨大になるのでオススメしません。
以下の例では、Magentoインストール時の状態で使われているLumaをベースにカスタマイズしたいので
<title> を “Custom theme"
<parent> を “"Magento/luma"
を指定しています。
<theme xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:noNamespaceSchemaLocation="urn:magento:framework:Config/etc/theme.xsd">
<title>Custom theme</title>
<parent>Magento/luma</parent>
</theme>
【3】registration.phpファイルの作成と配置
前ステップで作成したディレクトリに registration.php を新規作成します。
$ vi ./app/design/frontend/Myvendor/custom/registration.php
設定パラメータとして 前ステップで作成したディレクトリ名<Vendor>と<theme>を指定します。
<?php
use \Magento\Framework\Component\ComponentRegistrar;
ComponentRegistrar::register(ComponentRegistrar::THEME, 'frontend/Myvendor/custom', __DIR__);
【4】ファイルパーミッションの設定
ここまでの作業で作成したディレクトリならびにファイルについてパーミッションを設定します。Webサーバのユーザー、CLIコマンド実行(=クーロン実行)をするmagento_userがアクセスできるように。
$ cd /path/to/magento/
$ sudo chown -R magento_user:www-data ./app/design/frontend
$ find ./app/design/frontend -type d -exec chmod 770 {} \;
$ find ./app/design/frontend -type f -exec chmod 660 {} \;
【5】動作モードをDeveloperモードへ変更
テーマ設定の変更はDeveloperモードでないとできないため一時的にMagentoの動作モードをDeveloperモードに変更します。
下記コマンドで現在の動作モードを確認します。
$ bin/magento deploy:mode:show
Current application mode: production.
または
Current application mode: developer.
Developerモード(developer)でなかったらDeveloperモードへ変更します。
$ bin/magento deploy:mode:set developer
【6】バックエンド画面でストアテーマの設定
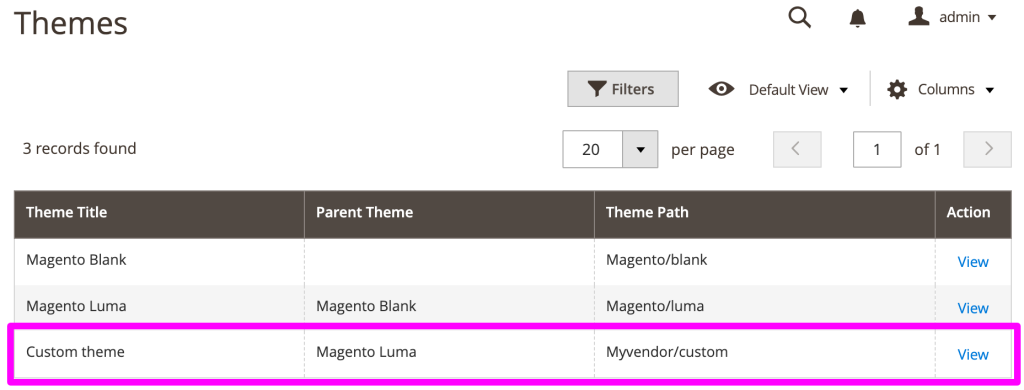
バックエンド画面 Content > Design > Themes へ移動します。
すると現在Magentoで認識しているThemeが一覧表示されます。このリストに前ステップで用意したテーマが表示されている事を確認します。

次にストアの Theme 設定を変更します。
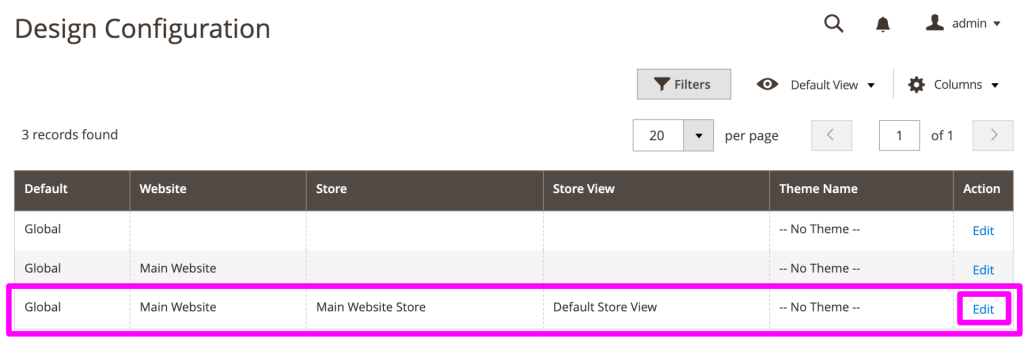
バックエンド画面 Content > Design > Configuration へ移動します。
任意のWebsiteならびにストアの階層を選択し"Edit"をクリックします。
今回の作業では、一番低い管理階層の"Default Store View"の設定を変更します。

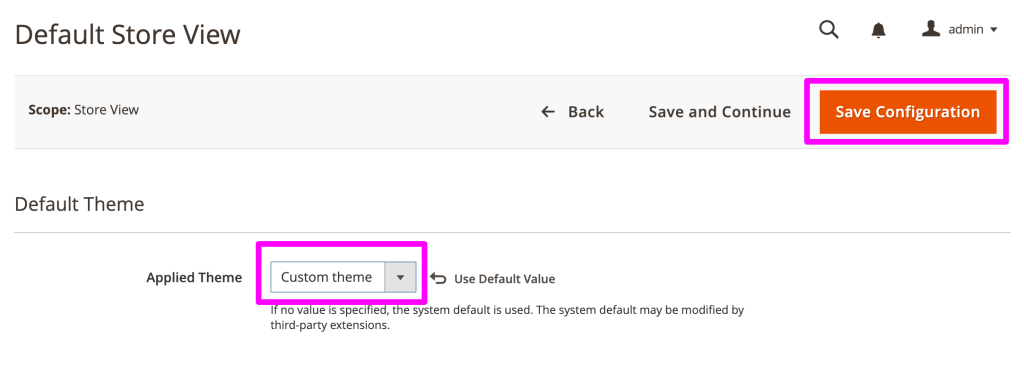
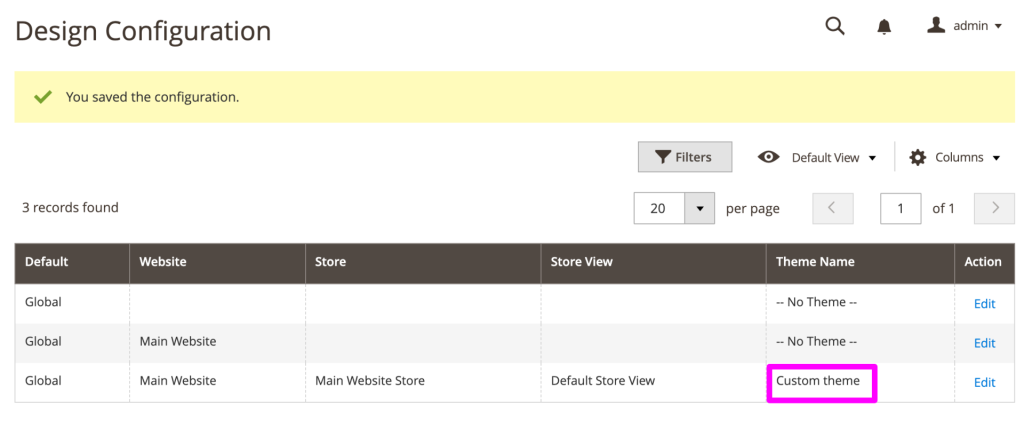
StoreViewの設定画面が表示されますので、ここで Applied Theme を “Custom theme" を選択してSaveします。

Save後に下記のように現在のTheme設定が表示されていればOKです。

【7】テストデプロイ確認
設定が正常に完了しているか確認するため、Themeファイルが有効な状態でコンテンツDeployして確認します。
CLIコンソールから下記コマンドを実行します。
$ bin/magento setup:static-content:deploy -f
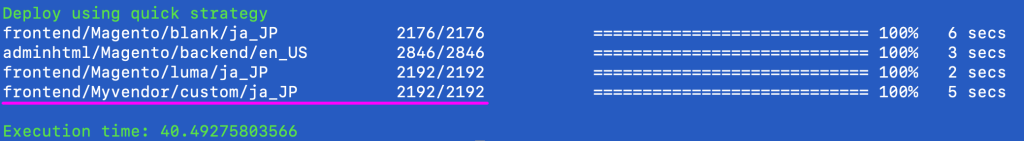
コマンド実行した結果、下記のように今回作成したテーマについてDevploy進捗ログが表示されればテスト成功OKです。
内部的には、このコマンド処理により “./pub/static/frontend/Myvendor/custom" (=./pub/static/frontend/<Vendor>/<theme>) 配下にフロントエンド画面ページ描画に関するテンプレート等が出力されます。

(※)このコマンドを実行すると下記のようにエラーとなる場合があります。(PHP8.1環境の場合)
このケースは “Magento2:php8.1環境コンテンツDeployエラー回避方法" の記事で紹介している方法で対処すると問題回避できます。
Error happened during deploy process: Deprecated Functionality: pathinfo(): Passing null to parameter #1 ($path) of type string is deprecated in /web/shop.example.com/www/vendor/magento/framework/View/Asset/PreProcessor/FileNameResolver.php on line 44
【8】動作モードをProductionモードへ変更(元に戻す)
作業が終わったのでProductionモードへ戻します。
$ bin/magento deploy:mode:set production
テーマコンポーネント作成後の作業は?
このあと、今回用意したテーマコンポーネントディレクトリ配下に変更箇所を定義していくことになります。
具体的な作業についてチュートリアル形式で紹介していますのでよろしければ下記記事をご覧ください。



