Magento2:オリジナルCSSスタイル定義の追加方法

イントロダクション
この記事ではMagento2においてオリジナルCSSスタイル定義の追加する手順を紹介します。
Magento2においてサイトデザインの見た目を調整するにはオリジナルのテーマコンポーネントを用意して、その中でカスタマイズ部分を定義する必要があります。まだオリジナルテーマコンポーネント作成が済んでいない場合は “Magento2:オリジナルテーマ作成で最初に必要な作業" の記事に従って先に用意を済ませてください。
オリジナルCSSファイルの配置
オリジナルのCSSスタイルを定義を記述するためのCSSファイルを作成して、コンポーネントディレクトリ内へ配置します。
とりあえず0バイトの空のファイルを配置しておきます。
ファイル配置ディレクトリは、Themeコンポーネントのルート/web/css/ です。一例として、ここではCSSファイル名を “custom_style.css" とします。ディレクトリがなければ作成します。
下記のようなコマンドになります。(magento_userで実行)
$ mkdir ./app/design/frontend/Myvendor/custom/web
$ mkdir ./app/design/frontend/Myvendor/custom/web/css
$ touch ./app/design/frontend/Myvendor/custom/web/css/custom_style.css
HTML内のheadタグ内でCSSファイルの読込を指定
次に、前項で用意したオリジナルCSSファイルを全ページ共通で、各ページのHTML<head>タグ内で読込みするように定義します。
Magentoではカスタマイズするにあたり、<head>部分のHTMLを直接編集することはできないので下記のステップで定義をします。
- 追加したい<head>タグ内の部分HTMLコードを記述したファイル(.phtml)を作成
- layoutファイルで前述の部分HTMLファイル(.phtml)の読み込みを指定
1. 追加したい<head>タグ内の部分HTMLを記述したファイル(.phtml)を作成
ファイル配置ディレクトリは、Themeコンポーネントのルート/Magento_Theme/templates/html/header/ です。一例として、ここではphtmlファイル名を “add_custom_style_css.phtml" とします。ディレクトリがなければ作成します。
下記のようなコマンドになります。(magento_userで実行)
$ mkdir ./app/design/frontend/Myvendor/custom/Magento_Theme
$ mkdir ./app/design/frontend/Myvendor/custom/Magento_Theme/templates
$ mkdir ./app/design/frontend/Myvendor/custom/Magento_Theme/templates/html
$ mkdir ./app/design/frontend/Myvendor/custom/Magento_Theme/templates/html/header
$ vi ./app/design/frontend/Myvendor/custom/Magento_Theme/templates/html/header/add_custom_style_css.phtml
“add_custom_style_css.phtml" ファイルの内容は下記となります。
コード記述内容のポイントとしてCSSファイルのフルパス指定する部分を、Magentoの作法に従いMagentoのTemplateクラスの標準インスタンス $blockのgetViewFileUrl()関数を通して出力しています。この形式で記述することにより前ステップで用意したCSSファイルのWeb階層を含んだフルパスが出力されます。
<link rel="stylesheet" type="text/css" href="<?php echo $block->getViewFileUrl('css/custom_style.css') ?>">
2. layoutファイルで前述の部分HTMLファイル(.phtml)の読み込みを指定
ファイル配置ディレクトリは、Themeコンポーネントのルート/web/Magento_Theme/layout/ です。全ページ共通で<head>タグ内にオリジナルCSSファイルの読込指定するHTMLを出力したいので、layout定義のファイル名は “default.xml" になります。ディレクトリがなければ作成します。
下記のようなコマンドになります。(magento_userで実行)
$ mkdir ./app/design/frontend/Myvendor/custom/Magento_Theme/layout
$ vi ./app/design/frontend/Myvendor/custom/Magento_Theme/layout/default.xml
“default.xml" ファイルの内容は下記となります。
<page xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:noNamespaceSchemaLocation="urn:magento:framework:View/Layout/etc/page_configuration.xsd">
<body>
<referenceContainer name="head.additional">
<block class="Magento\Framework\View\Element\Template"
name="custom_style_css"
cacheable="true"
template="Magento_Theme::html/header/add_custom_style_css.phtml" />
</referenceContainer>
</body>
</page>
ファイルパーミッション設定
ここまでの作業で作成したディレクトリならびにファイルについてパーミッションを設定します。Webサーバのユーザー、CLIコマンド実行(=クーロン実行)をするmagento_userがアクセスできるように。
$ sudo chown -R magento_user:www-data ./app/design/frontend
$ find ./app/design/frontend -type d -exec chmod 770 {} \;
$ find ./app/design/frontend -type f -exec chmod 660 {} \;
テスト確認
前項で用意したCSSファイルがHTMLの<head>タグで読込指定され、リソースファイルとしてCSSファイルが読み込まれる事をブラウザからストアTOPページへアクセスして確認します。
予めMagentoの動作モードをDeveloperモードにしておきます。
$ bin/magento deploy:mode:set developer
ChromeブラウザでストアTOPページへアクセスして開発者ツールを開いて確認します。(F12キーで開発者ツールが表示されます)
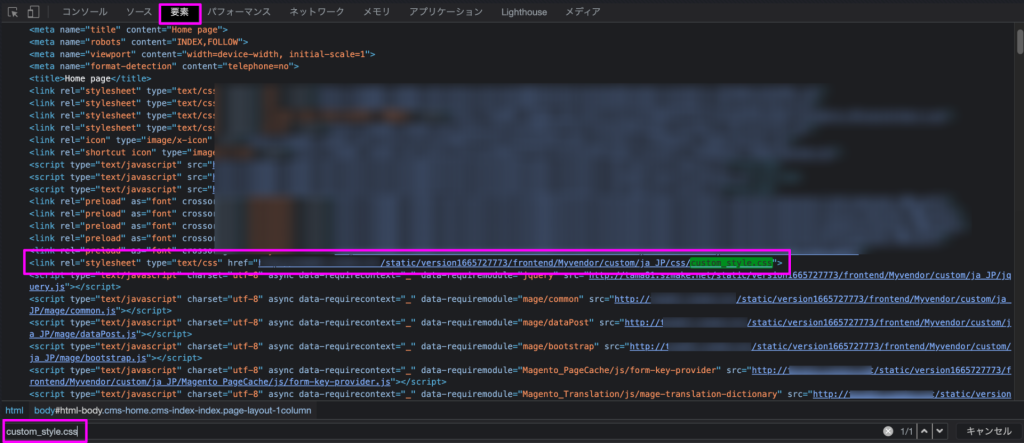
「要素」タブを選択して、"custom_style.css" で検索すると<head>タグ内の該当箇所がヒットするはずです。

同じく開発者ツールで、CSSファイル(custom_style.css)をサーバーへリクエストして正常に取得できていることを確認。
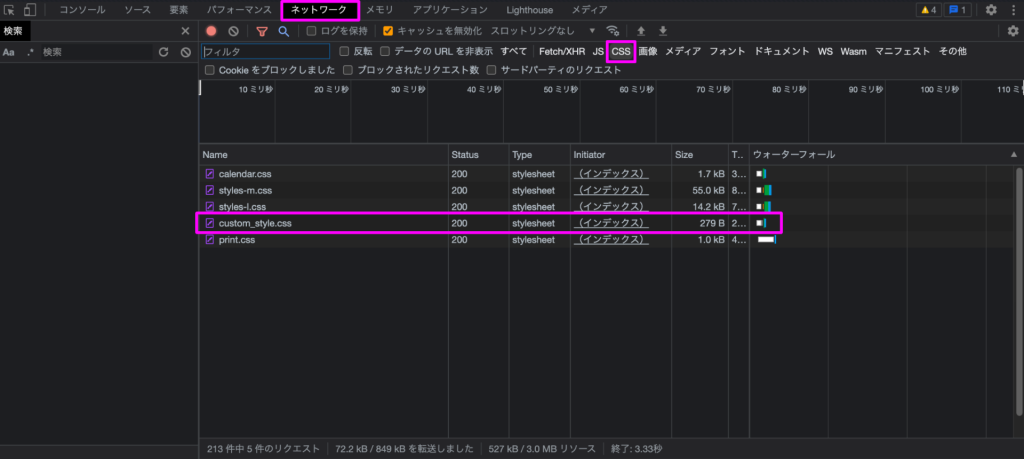
「ネットワーク」タブを選択して、種別を"CSS"を選択。
下記画面のように表示されていればStatus=200 で正常にリクエストしてファイル取得できていることがわかります。

CSSファイルの編集
事前準備が整ったので、今回用意したCSSファイル(custom_style.css)へ任意のCSSコードを追加すればストアの見た目に変更を加えられます。
簡単な一例として、フッターの文字を赤色に変更してみます。
custom_style.cssに下記定義を追加
li.nav > a {
color: red !important;
}
変更後TOPページへアクセスしてみます。
フッターの文字が赤色に変わりました。