Magento2:UIライブラリ要素のデザインをLESS定義でカスタマイズ

イントロダクション
この記事では、"Magento UI Library" の構造でデザイン定義されているCSSを調整する方法についてご紹介します。
Magentoでは、基本的なUI要素セットの見た目をLESSフレームワークを使ってデザイン定義して自動的にCSS出力する構造となっています。この一連の機能を “Magento UI Library" として提供しています。
LESSで定義された内容に従い、"styles-m.css" と “styles-l.css" が出力されます。つまり、"styles-m.css" ならびに “styles-l.css"で定義されているCSSスタイルに変更を加えたい場合はLESS定義を変更することになります。
Magento2においてLESS定義の変更調整するにはオリジナルのテーマコンポーネントを用意して、その中でカスタマイズ部分を定義する必要があります。まだオリジナルテーマコンポーネント作成が済んでいない場合は “Magento2:オリジナルテーマ作成で最初に必要な作業" の記事に従って先に用意を済ませてください。
本記事の手順に関して下記ページを参考にしています。
(※)本記事執筆時のバージョンはMagento2.4.5になります。
オーバーライド定義のLESSファイルを配置
既存のLESSスタイル定義をオーバーライド定義するためのLESSファイルを作成して、コンポーネントディレクトリ内へ配置します。
とりあえず0バイトの空のファイルを配置しておきます。
ファイル配置ディレクトリは、Themeコンポーネントのルート/web/css/source/ です。LESSファイル名は 拡張パラメータ定義として取り扱われる、“_extend.less" とします。ディレクトリがなければ作成します。
下記のようなコマンドになります。(magento_userで実行)
$ mkdir ./app/design/frontend/Myvendor/custom/web
$ mkdir ./app/design/frontend/Myvendor/custom/web/css
$ mkdir ./app/design/frontend/Myvendor/custom/web/css/source
$ touch ./app/design/frontend/Myvendor/custom/web/css/source/_extend.less
ファイルパーミッション設定
ここまでの作業で作成したディレクトリならびにファイルについてパーミッションを設定します。Webサーバのユーザー、CLIコマンド実行(=クーロン実行)をするmagento_userがアクセスできるように。
$ sudo chown -R magento_user:www-data ./app/design/frontend
$ find ./app/design/frontend -type d -exec chmod 770 {} \;
$ find ./app/design/frontend -type f -exec chmod 660 {} \;
LESSファイルの編集
事前準備が整ったので、今回用意したオーバーライド用のLESSファイル(_extend.less)へオーバーライド(=上書き定義)したいLESSパラメータを定義します。この上書きパラメータの定義によりストアの見た目に変更を加えられます。
簡単な一例として、ボタンの文字を黄色に変更してみます。
_extend.less に下記定義を追加
@btn-color-text: #2e3138;
@btn-color-background: #ffff00;
@btn-color-background-hover: #ffff33;
@button-primary__color: @btn-color-text;
@button-primary__hover__color: @btn-color-text;
@button-primary__background: @btn-color-background;
@button-primary__hover__background: @btn-color-background-hover;
@button-primary__border: 1px solid @btn-color-background;
LESS変更後の再デプロイ
LESSパラメータ定義の変更後、コンテンツデプロイして画面デザインが変更された事を確認します。
予めMagentoの動作モードをDeveloperモードにしておきます。
$ ./bin/magento deploy:mode:set developer
コンテンツデプロイします。
ここでキャッシュクリアのみだとCSS(“styles-m.css", “styles-l.css")の再生成がされないようで、下記コマンドで一時ファイル(./var/cache/*, ./var/view_preprocessed, ./pub/static/*)を削除してからデプロイコマンドを実行するとLESSパラメータ定義が反映されたCSSが生成され、変更後の画面デザインが確認できます。
一時ファイルの削除
$ rm -rf var/cache/* var/view_preprocessed/* pub/static/*
コンテンツデプロイ
$ ./bin/magento cache:flush
$ ./bin/magento setup:static-content:deploy -f
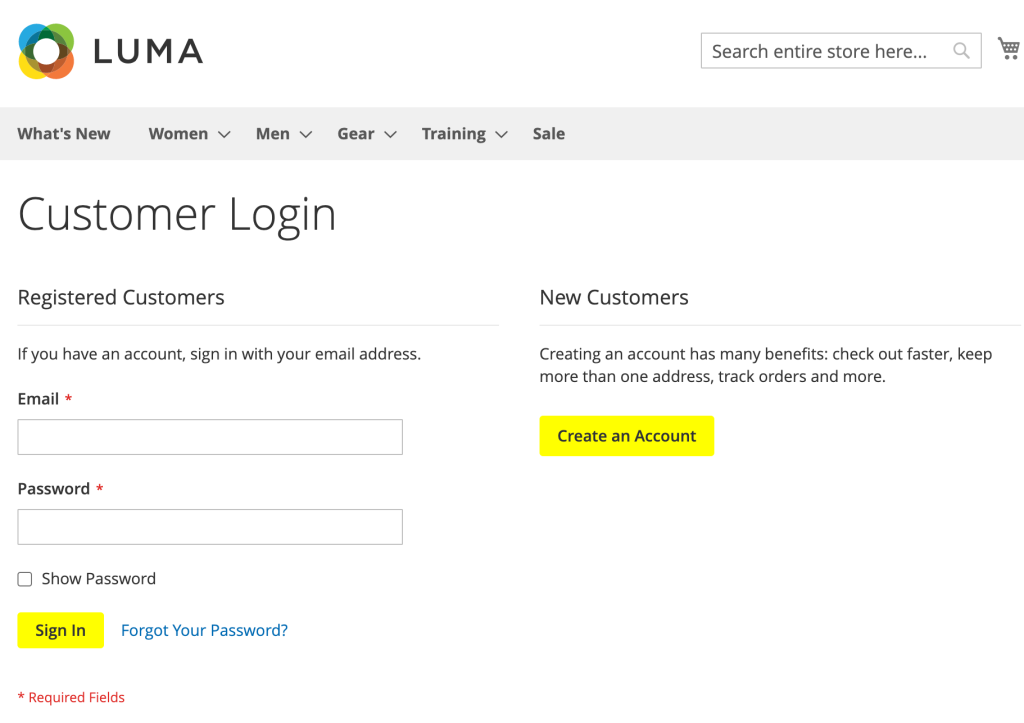
ブラウザでアクセスしてます。

表示が変わっていることが確認できました。
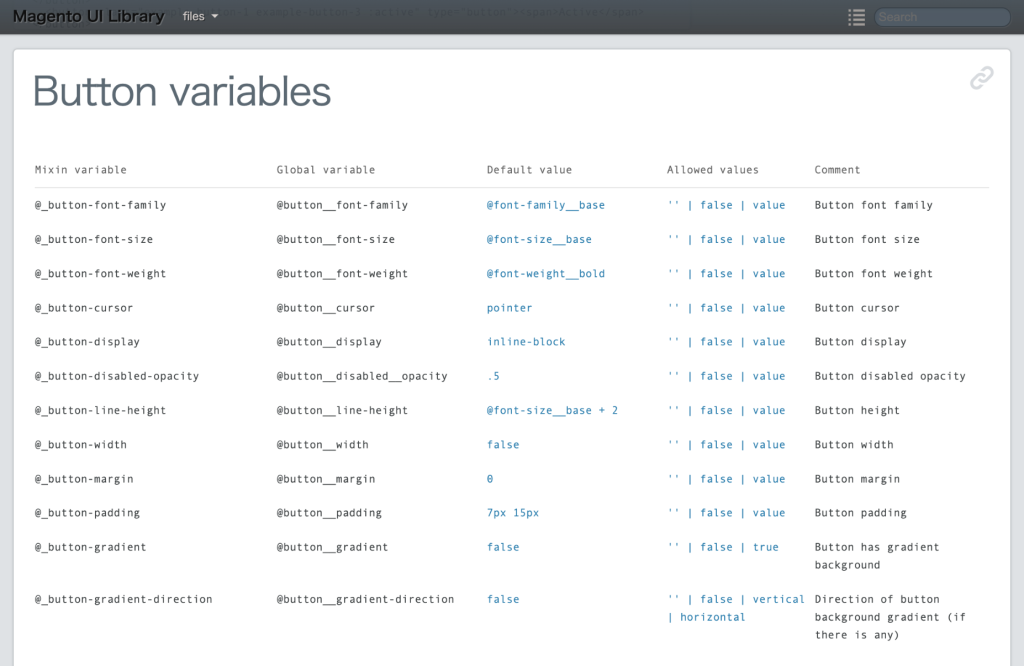
LESSで指定できるパラメータは?
“Magent UI Library" の仕組みで指定できるLESSパラメータ(LESS variables)の詳細は、Magentoにドキュメントが付属しておりそこに記載があります。
Magentoインストールディレクトリの “./vender/magento/magento2-base/lib/web/css/docs/" の中にあります。(もしくは Gitからソースダウンロード)
このディレクトリを作業用のPCにダウンロードしてディレクトリの中にある index.html を開くと"UI Library"に関する詳細なリファレンスが確認できます。